はてなブログから記事をWordPressに引っ越した話。
今まで転々とブログサービスを使ってきたため、放置しているはてなブログがありました。
それなりに記事数があるからもったいないなぁと思って、はてなブログのレシピ記事をまるっと引っ越しすることにしました。
ただし、点々としてきたブログを全部引っ越すのはしんどいので、アクセスがたまーにあるレシピ記事を選んで作業することにしました。

手順
はてなブログの記事をエクスポート(A)
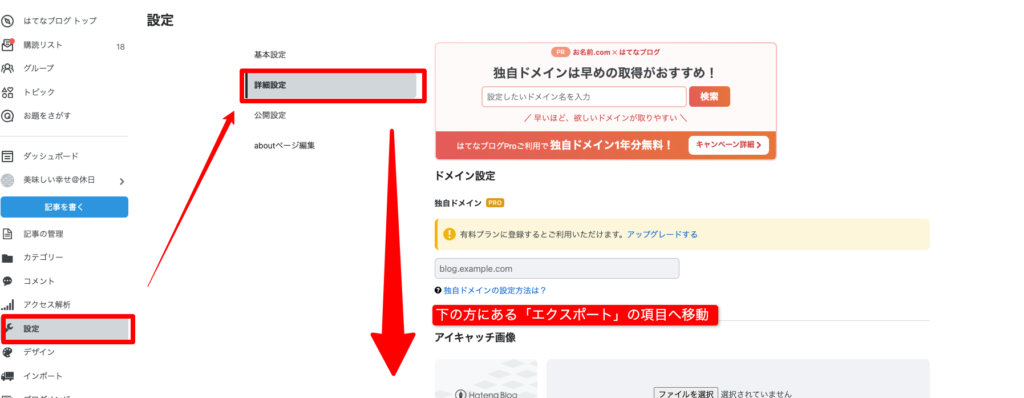
はてなブログの記事をエクスポートするには、下記の順序でエクスポートまでたどり着きます。
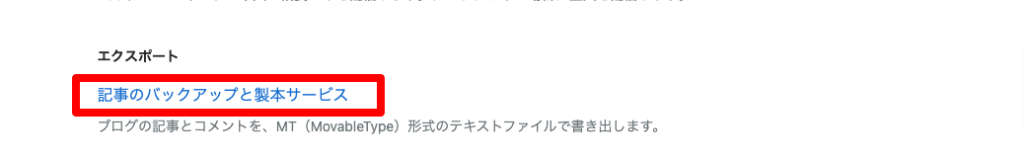
はてなブログの設定→詳細設定→記事のバックアップと製本サービス→エクスポート



「ダウンロードする」ボタンが現れるまで待って、現れたらデータをダウンロードしてください。
デスクトップに保存しておくと良いと思います。(以下、ダウンロードしてきたエクスポートデータは(A)とする)
はてなブログの記事に使っている画像をターミナルで取得
はてなブログで使っている画像は「はてなフォトライフ」に保存されているので、画像のリンク先がそのままでも使えなくはないです。
しかし、退会したりすると使えなくなるのでWordPressに保管しておきました。
Mac OSにアプリケーションとして入っている「ターミナル」を使って、一括ダウンロードを行いました。
やってみたログさんを参考しました
https://tone-log.com/hatena-download/#i-3
(A)の見出し(H2、H3など)と画像のリンク先を置換
ダウンロードしてきたエクスポートデータファイル(Aとする)をテキストエディタで開きます。
はてなブログとWordPressは見出しレベルが違うため、下記の順番でテキストエディタを使って見出しタグのレベルを置換修正します。順番を間違うとあとで修正がめんどくさいので何も考えずに順番に置換です。
- H3をH2に置換
- H4をH3に置換
- H5をH4に置換
- 念の為、H6を検索したけどなかった。あったらH5に置換。
私はSublimeTextですが、置換作業ができるならばなんでもOKです。
ちなみに、私の場合、H3を置換するときにIDか何かが検索に引っかかってしまったので、「H3>」とタグの閉じ記号を入れて検索かけてやりました。やり方は工夫は色々ありますね!
作業が終わったら保存します。
同じように、はてなブログで画像をアップロードしている記事の画像リンクははてなフォトライフを参照しているので、(A)のデータテキストで、下記を修正しました。
https://cdn-ak.f.st-hatena.com/images/fotolife/はてなID頭文字/ご自分のはてなID/([0-9]{4})([0-9]{2})([0-9]{2})
↑で検索をかけて、
↓に置換修正します。下記の末尾の年月(yyyy/mm)は画像アップロードタイミングよって変わります。
https://ご自分の新しいドメイン/wp-content/uploads/2023/03
画像アップロードした日付は、メディアからアップロードした画像の詳細を開くと、画像のURLが書いてあるので、そちらを参考にしてください。
作業が終わったら、適宜保存。
(A)の不要なリンクなどを手作業で消す
はてなブログは特定のキーワードがテキストリンクされるという仕様だそうで、エクスポートしてきたデータをそのまま使うとはてなキーワードへのリンクを残したままのWordPress運用になってしまいます。
気にしないよーって人は、この工程は飛ばしていいかと思います。
はてなキーワードは、下記で検索をかけると引っかけることができるので、検索してはタグを消して、検索をしてはタグを消して・・・を繰り返しました。
<a class=”keyword” href=”http://d.hatena.ne.jp/keyword/
あとは、前のはてなブログのURLだったり、「hatena」を検索して消したり、修正したりして保存します。
取得した画像をWordPressにアップロード
ダウンロードした画像たちは、WordPressのメディアに一括アップロードしておきます。
一括ダウンロードをしてきた場合は、デスクトップに「img」フォルダがあるので、フォルダごとアップするのではなく、フォルダを開いて、すべての画像を選択し、アップロードすればOK。
枚数が少ない場合は、手作業でフォルダにアップロードしたほうが早いと思います。
(A)データをインポート(一括ダウンロード)
今度はWordPress側で、
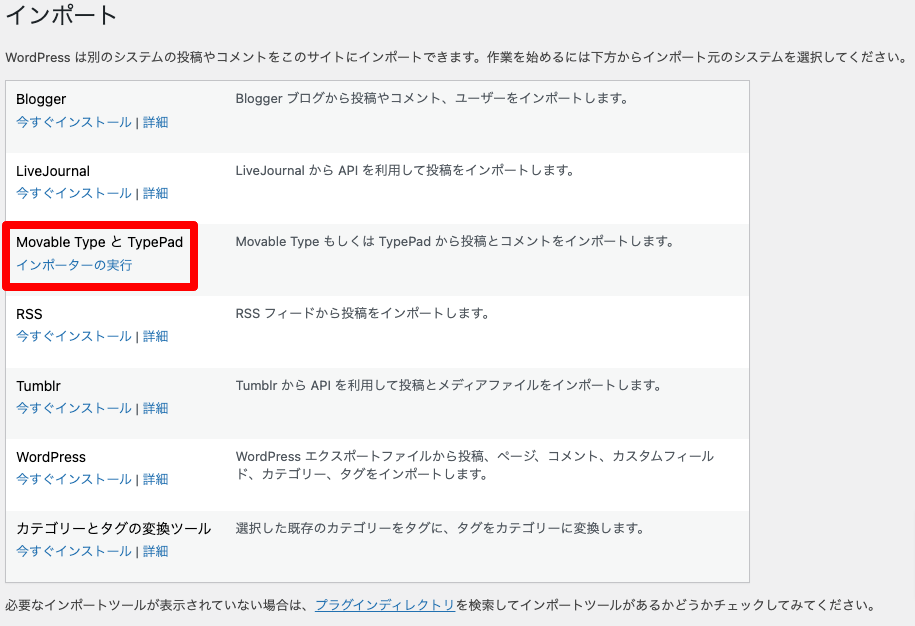
- Movable Type and TypePad Importer
というプラグインを「新規プラグインのインストール」から探してインストールします。
すると、管理画面の左メニューのツールに「インポート」が現れるので、こちらをクリック。
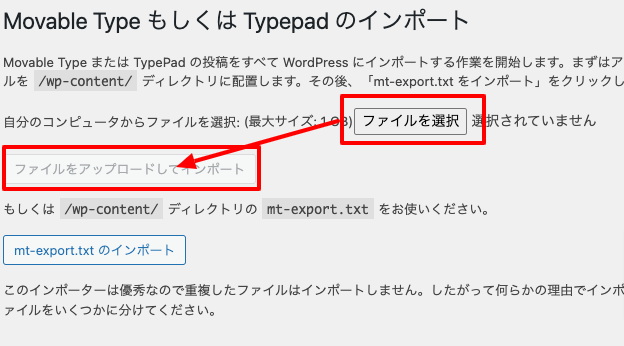
「Movable typeとTypePad」の下にある、「インポーターの実行」をクリック。

(A)データのファイルを選択して一括インポートを開始します。

そして完了するまで待てば、はてなブログの記事がWordPressにアップロードされていると思います。
私の場合は、今回記事をインポートした後にカテゴリーの紐づけを行っています。そのため、インポートする際に執筆者を新規ユーザーを作っておきました。あとで一括でカテゴリーを紐づけることができたので、もしカテゴリーを変更する場合はおすすめです。
また、パーマリンクの設定が「ドメイン名/カテゴリ/記事スラッグ」という順番になっているので、次に行うのリダイレクト処理の際に少し工夫が必要になりました。
はてなブログに引っ越し用リダイレクト処理を追加
無料のはてなブログでも、下記のコードでリダイレクト処理(古いサイトから新しいサイトへ自動的に移動させることができる)をすることができます。
今回は下記のコードで3秒後くらいに新しいサイトに自動遷移させることができました。
コードを添付する場所は、管理画面の左メニューから、デザイン→カスタマイズ(スパナのマーク)→記事→記事上HTML(記事本文上)でたどり着けます。
私は特定のディレクトリ(/recipe/)配下に引っ越したため、ディレクトの指定を入れています。
<p><b>移転しました。</b></p>
<p><b>約3秒後に自動的にリダイレクトします。</b></p>
<script type=”text/javascript” language=”javascript”>
<!–
// 新URLを作成
var domain = “https://ご自分の新しいURL/新しいディレクトリ/”; // 新ドメイン + ディレクトリに置換。末尾はスラッシュ。
var path = location.pathname.substr(6).replace(/\//g, “-“) ; // パス整形
var url = domain + path;
// htmlリンクの書き出し
document.write(“<a href=\”” + url + “\”>” + url + “</a></p>”);
a// リダイレクトまでの待ち時間
setTimeout(“redirect()”, 3600); // 3 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
var link = document.getElementsByTagName(“link”)[0];
link.href = url;
–>
</script>
こちらは
https://re-pair-life.com/2020/10/06/171516/797
を参考にさせていただきました! まじで助かりました。
リダイレクト後のリンクチェック
はてなブログにリダイレクト処理のJavaScriptを入れたら設定保存します。
はてなブログの記事にアクセスして、きちんと新しいURL(WordPress)に自動遷移するかを確認します。
いくつかの記事を確認して、動作が問題なければ完了です! お疲れ様でした!
WordPress側がリダイレクト後に404 Not Foundの場合
自動遷移することはできたのですが、はてなブログのURLとWordPressのパーマリンクが合致していないものは「このページは存在しません」となってしまい、きちんと移行できていない場合もあります。
その際はプラグインの一つである
- Redirection
を使って、WordPress内の遷移を修正すると良いと思います。
アクセス解析ツールで流入があるけど、404ページになっているページを探して、個別Redirectionでリダイレクト設定をすれば無事に新しい記事にたどり着くことができます。
また、パーマリンクの設定を比較的簡単にできるのが、
- Permalink Manager
というプラグインですので参考になれば。
作業環境・使ったツール
作業環境
- iMac OS:Monterey
- ターミナル(内蔵アプリケーション)
- テキストエディタ(私はSublimetextを使ったけど、テキストアプリなら何でもOKらしい)
プラグイン
- Movable Type and TypePad Importer
- Redirection
- Permalink Manager
参考サイト
https://bonpon424.com/entry/hatena-wordpress
https://simple-life-mom.com/hatenablog-wordpress-shift1/
https://re-pair-life.com/2020/10/06/171516/797
YoutubeでFoodVlogを始めました! よかったら見てやってください!






